كيفية تصميم موقع بلغة HTML هو أساس مهم لكل من يرغب في بناء حضور رقمي قوي. HTML تعدّ اللغة الأمثل لإنشاء الهيكل الأساسي لصفحات الويب، مما يمكّن المصممين من بناء صفحات ويب منسقة وواضحة. ستتناول هذه المقالة أساسيات تصميم المواقع باستخدام HTML، مع توضيح أهمية هذه اللغة، الأدوات اللازمة، وخطوات التصميم، بالإضافة إلى استعراض خدمات أفضل شركات تصميم المواقع الإلكترونية.
ما هو تصميم المواقع
تصميم المواقع هو فن وعلم إنشاء صفحات ويب متكاملة ومترابطة باستخدام لغات البرمجة، مع التركيز على إنشاء هيكل وترتيب بصري مريح للمستخدم. يبدأ التصميم بتقسيم الصفحة إلى عناصر مختلفة باستخدام HTML مثل العناوين، الفقرات، والصور، مما يتيح عرض المعلومات بوضوح. يعتمد التصميم الجيد على تنظيم المحتوى بشكل يجعل المستخدم يشعر بالراحة ويجد ما يبحث عنه بسهولة، سواء كان ذلك في المواقع الشخصية أو التجارية. إضافة إلى HTML، تسهم CSS في تحسين جمالية الموقع، فيما تضيف JavaScript وظائف تفاعلية. تعد HTML أساسًا ممتازًا لتحقيق افكار تصميم مواقع ويب ملهمة ومبتكرة.
أهمية تصميم المواقع
تصميم المواقع الالكترونية لها أهمية كبيرة في العالم الرقمي الحديث؛ فالمواقع التي تتمتع بتصميم أنيق وسهل الاستخدام تعكس احترافية الشركات وتسهم في تقديم تجربة مميزة للعملاء. حيث يسهم الموقع المصمم بلغة HTML في تقديم محتوى بسيط ومباشر وسهل الوصول، مما يتيح للجمهور التفاعل مع المحتوى بسلاسة. الشركات الكبرى وحتى الأفراد الذين يرغبون في تحسين تواجدهم على الإنترنت يمكنهم الاستفادة من هذه اللغة لتوفير محتوى احترافي يناسب احتياجات المستخدمين. ولمن يبحث عن كيفية تصميم موقع بلغة HTML، يمكن لهذه اللغة الأساسية أن تكون بداية قوية لإعداد مواقع تقدم معلومات واضحة وسهلة التصفح، مما يشجع الزوار على البقاء لفترة أطول وزيادة تفاعلهم، وبالتالي يعزز من فرص تحويلهم إلى عملاء محتملين.
كيفية تصميم موقع بلغة HTML
يعتبر تصميم موقع بلغة HTML هو الخطوة الأولى نحو إنشاء موقع ويب احترافي، حيث تقدم HTML الأساس الهيكلي للموقع. يمكن لأي شخص البدء في تصميم موقع بسيط باستخدام HTML عبر اتباع خطوات منظمة. سنستعرض هنا الخطوات الأساسية التي تساعدك في كيفية تصميم موقع بلغة HTML، مع شرح لأهم العناصر والأدوات اللازمة.
الخطوة 1 : إعداد الأدوات اللازمة
لبدء العمل على تصميم موقع HTML، تحتاج إلى بعض الأدوات الأساسية:
- محرر نصوص: من أشهر المحررات المجانية التي يمكنك استخدامها Visual Studio Code، أو Notepad++، أو Sublime Text. تساعد هذه المحررات في كتابة الكود بشكل منظم ودقيق.
- متصفح ويب: يتيح لك معاينة التصميم وتعديل الكود مباشرة. يمكنك استخدام أي متصفح مثل Chrome، Firefox، أو Safari.
- برامج لتحرير الصور (اختياري): إذا كنت ترغب في إضافة صور أو تصميم أيقونات خاصة، يمكنك استخدام برامج تحرير الصور مثل Photoshop أو أدوات مجانية مثل GIMP.
الخطوة 2: إنشاء هيكل HTML الأساسي
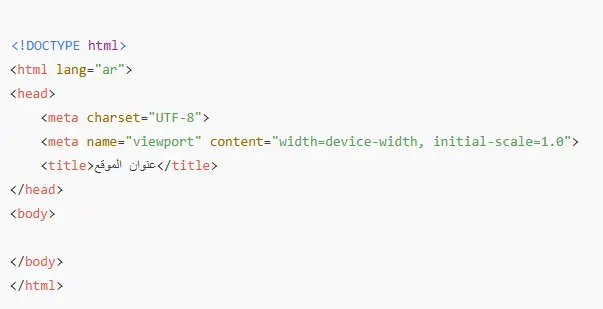
ابدأ بإنشاء ملف HTML جديد واحفظه بامتداد .html، مثلاً: index.html. بعد ذلك، يمكنك كتابة هيكل HTML الأساسي، والذي يجب أن يحتوي على العناصر التالية:

DOCTYPE: يحدد أن المستند يستخدم HTML5.
html: هو العنصر الجذري الذي يضم كل محتويات الموقع.
head: يحتوي على معلومات وصفية مثل الترميز اللغوي وعنوان الموقع، وأي ملفات خارجية أخرى.
body: يحتوي على المحتوى الأساسي الذي سيظهر للزوار مثل النصوص والصور والأزرار.
الخطوة 3: إضافة العناوين والنصوص
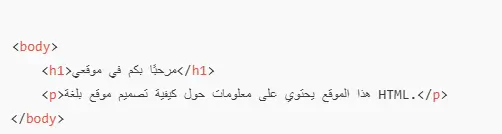
العناوين تساعد على تقسيم المحتوى وجعل الموقع سهل القراءة. يمكنك استخدام وسوم <h1> إلى <h6> لتحديد مستويات العناوين. على سبيل المثال:

<h1>: يستخدم للعناوين الرئيسية.
<p>: يضم الفقرات النصية.
الخطوة 4: إضافة الصور
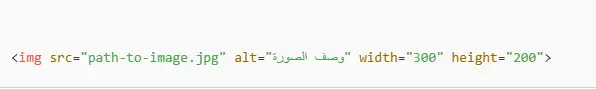
لإضافة صورة، استخدم وسم <img>. يمكن ضبط حجم الصورة وإضافة نص بديل للمستخدمين الذين لا يمكنهم رؤية الصور:

src: يُحدد مسار الصورة.
alt: نص بديل يظهر في حال لم يتم تحميل الصورة، ويساعد في تحسين تجربة المستخدمين وتحسين السيو.
الخطوة 5: إنشاء الروابط
الروابط من أساسيات تصميم المواقع، حيث تتيح للمستخدم التنقل بين صفحات الموقع. يمكنك استخدام وسم <a> لإضافة روابط:

href: يُحدد مسار الصفحة المراد الانتقال إليها عند النقر على الرابط.
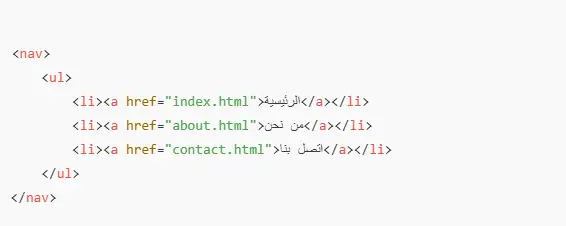
الخطوة 6: إنشاء قائمة التنقل
قائمة التنقل تساعد المستخدمين في الوصول إلى مختلف أقسام الموقع. يمكن إنشاء قائمة بسيطة باستخدام وسم <ul> و<li>:

nav: لتحديد منطقة التنقل.
ul: لإنشاء قائمة غير مرتبة.
li: تمثل كل عنصر داخل القائمة.
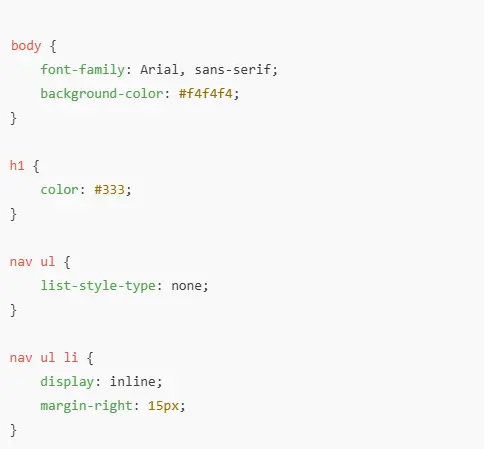
الخطوة 7: استخدام الألوان والتنسيقات مع CSS
بمجرد بناء هيكل الموقع باستخدام HTML، يمكنك تحسين تصميمه بإضافة CSS لتغيير الألوان، الخطوط، وتنسيق الموقع. في ملف CSS خارجي مثل style.css، يمكنك إضافة التنسيقات التالية:

بعد ذلك، اربط ملف CSS بملف HTML عبر إضافة هذا الكود داخل <head>:

الخطوة 8: اختبار الموقع وتحسينه
بعد الانتهاء من كتابة الكود، افتح الموقع على المتصفح لمعاينة التصميم. تأكد من أن جميع الروابط تعمل وأن التنسيق يظهر بالشكل المتوقع. جرب فتح الموقع على شاشات مختلفة للتحقق من توافقه على أجهزة الجوال والأجهزة اللوحية.
الخطوة 9: نشر الموقع
بعد الانتهاء من تصميم الموقع واختباره، يمكنك نشره عبر الإنترنت باستخدام خادم استضافة. هناك العديد من خيارات الاستضافة المجانية والمدفوعة التي يمكن استخدامها. بمجرد رفع الموقع على الخادم، يمكن للمستخدمين الوصول إليه عبر عنوان URL الخاص بك.
ما الأدوات اللازمة لتصميم موقع إلكتروني بلغة HTML
هناك مجموعة من الأدوات التي يمكن أن تجعل عملية تصميم موقع بلغة HTML سهلة وفعالة. من أبرز الأدوات محررات النصوص مثل Notepad++ وVisual Studio Code، حيث تتيح كتابة الكود بشكل منظم وتدعم الميزات الحديثة مثل إكمال الكود تلقائيًا. يعتبر المتصفح أيضًا أداة أساسية لمعاينة الموقع واختبار وظيفته على مختلف الأجهزة. بالإضافة إلى ذلك، يمكن استخدام مكتبات مثل Bootstrap لتصميم مواقع متجاوبة، مما يسهم في ضمان عرض متناسق على أجهزة مختلفة مثل الهواتف الذكية وأجهزة الكمبيوتر. كما أن تعلم استخدام أدوات اختبار مثل Chrome DevTools يساعد في تحسين كفاءة الموقع وتجربة المستخدم.
افضل شركة تصميم مواقع
للحصول على موقع احترافي يلبي تطلعات الشركات والأفراد، فإن اللجوء إلى شركة تصميم متخصصة يمكن أن يوفر وقتًا وجهدًا كبيرين. وتقدم شركة شوك سباركس خدمات تصميم مواقع إلكترونية متكاملة تجمع بين خبرة الفريق الفني وأحدث التقنيات. حيث يتخصص فريق شوك سباركس في تطوير مواقع عصرية ومخصصة تلبي احتياجات العملاء. يساعد فريق الشركة العملاء على تصميم مواقع مميزة من حيث الأداء والجاذبية، كما يتم تقديم الدعم الفني لضمان أن يعمل الموقع بكفاءة تامة بعد الانتهاء من التصميم. اختيار شوك سباركس هو خطوة ذكية للراغبين في التميز عبر الإنترنت، حيث يُقدم الموقع بشكل احترافي يعكس هوية العلامة التجارية. تواصل معنا الان
الأسئلة الشائعة
- ما هي المدة التي يستغرقها تصميم موقع بلغة HTML؟
تختلف مدة التصميم حسب حجم الموقع وتفاصيله. المواقع الصغيرة قد تستغرق بضعة أيام، بينما المواقع الأكثر تعقيدًا قد تحتاج إلى عدة أسابيع. - هل HTML كافية لتصميم موقع كامل؟
HTML توفر الهيكل الأساسي للموقع، لكنها عادةً ما تُستخدم مع CSS لتحسين مظهر الموقع، وJavaScript لإضافة التفاعلية. - كم تكلفة تصميم موقع بسيط؟
تعتمد التكلفة على حجم المشروع ومتطلباته. عادةً، المواقع البسيطة تتطلب ميزانية أقل، لكن كلما زادت الخصائص، زادت التكلفة. - هل يمكنني تصميم موقع احترافي باستخدام HTML فقط؟
بالإمكان تصميم موقع هيكلي باستخدام HTML فقط، لكن للحصول على موقع احترافي بمظهر جذاب وتجربة مستخدم محسنة، يُنصح باستخدام CSS للتنسيق وإضافة بعض التفاعلية عبر JavaScript. - ما هي أهمية تحسين تصميم الموقع للأجهزة المحمولة؟
تحسين تصميم الموقع ليكون متجاوبًا مع الأجهزة المحمولة أمر ضروري، حيث يستخدم معظم الأشخاص هواتفهم الذكية لتصفح الإنترنت. تصميم موقع يتوافق مع مختلف الأجهزة يعزز تجربة المستخدم ويسهم في تحسين ترتيب الموقع في محركات البحث. - ما هو دور شركة تصميم المواقع الإلكترونية في تطوير الموقع بعد إطلاقه؟
عادةً تقدم شركة تصميم المواقع خدمات دعم وصيانة بعد إطلاق الموقع لضمان عمله بكفاءة. تشمل هذه الخدمات التحديثات الدورية، وإصلاح أي مشاكل تقنية، وتحسين الأداء لضمان تجربة مستخدم ممتازة على المدى الطويل.